Admin
اداريه

عدد المساهمات : 52
تاريخ التسجيل : 07/08/2012
 |  موضوع: عمل تاثير مميز على الخط موضوع: عمل تاثير مميز على الخط  الأربعاء سبتمبر 25, 2013 10:41 pm الأربعاء سبتمبر 25, 2013 10:41 pm | |
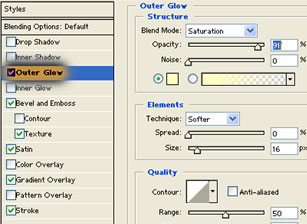
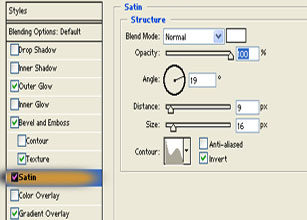
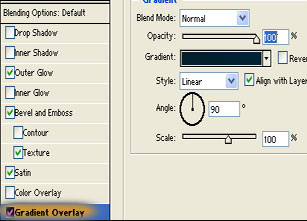
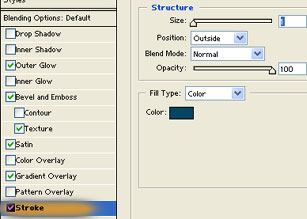
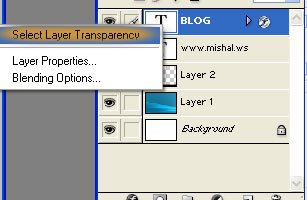
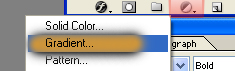
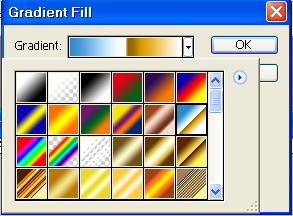
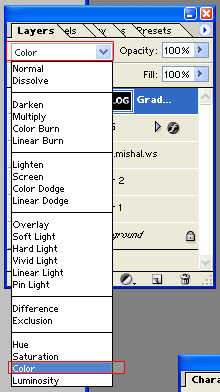
| تاثير مميز على النصوص بسم الله الرحمن الرحيم السلام عليكم ورحمة الله وبركاته نفتح عمل جديد بأي مقاس ترغب به ونضع خلفية مناسبة  نكتب النص الى بيتريدوه   بعد ذلك نقوم بالضغط مرتين على طبقة الكتابة لتظهر لنا شاشة الخصائص Layer Style ونختار كما في الصور التالية         وبعد كدا نختار  فتظهر لنا شاشة اختيار التدرج نقوم بإختيار التدرج التالي  ثم موافق فيكون كما في الشكل  بعد ذلك نغير المود الخاص بالتدرج كما في الشكل التالي  الشكل النهائى  شكل اخر عند اختيار تدرج اخر  باى   للافاده | |
|
ليدي اوسكار
عضو نشط

شوف الساعه : .rtl .sceditor-button { -webkit-box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); -webkit-border-radius: 20px; -moz-border-radius: 20px; }div.sceditor-toolbar { -webkit-box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); -webkit-border-radius: 20px; -moz-border-radius: 20px; }div.sceditor-toolbar { -webkit-box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); box-shadow: inset 0 0 2px rgba(0,0,0,. , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); -webkit-border-radius: 20px; -moz-border-radius: 20px; }div.sceditor-group {-moz-background-clip: padding;-moz-border-radius: 3px;-webkit-background-clip: padding-box;-webkit-border-radius: 3px; background-clip: padding-box;border-bottom: 1px solid #aaa;border-radius: 3px;display: inline-block;margin: 5px 5px 1px 0;padding: 1px;} , inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3); -webkit-border-radius: 20px; -moz-border-radius: 20px; }div.sceditor-group {-moz-background-clip: padding;-moz-border-radius: 3px;-webkit-background-clip: padding-box;-webkit-border-radius: 3px; background-clip: padding-box;border-bottom: 1px solid #aaa;border-radius: 3px;display: inline-block;margin: 5px 5px 1px 0;padding: 1px;}
عدد المساهمات : 21
تاريخ التسجيل : 03/10/2013
 |  موضوع: رد: عمل تاثير مميز على الخط موضوع: رد: عمل تاثير مميز على الخط  الخميس أكتوبر 03, 2013 12:36 pm الخميس أكتوبر 03, 2013 12:36 pm | |
| 1-موضوع مميز
2-موضوع مفيد جدا
3-وانتى اروع ياحبي | |
|

 منتديات الاصدقاء
منتديات الاصدقاء  [/size]
[/size]
 منتديات الاصدقاء
منتديات الاصدقاء  [/size]
[/size]
 منتديات الاصدقاء
منتديات الاصدقاء  [/size]
[/size]